You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
# postcss-selector-not [](https://cssdb.org/#not-pseudo-class) [](https://travis-ci.org/postcss/postcss-selector-not)
> PostCSS plugin to transform `:not()` W3C CSS level 4 pseudo class to :not() CSS level 3 selectors
http://dev.w3.org/csswg/selectors-4/#negation
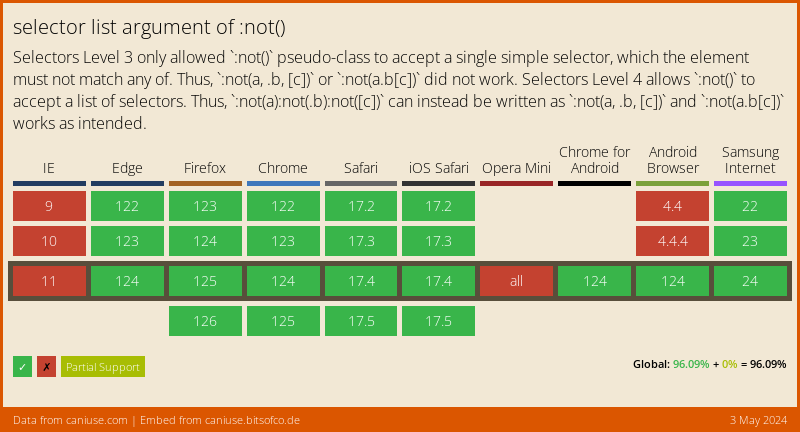
[](https://caniuse.com/#feat=css-not-sel-list)
## Installation
```console$ npm install postcss-selector-not```
## Usage
```jsvar postcss = require("postcss")
var output = postcss() .use(require("postcss-selector-not")) .process(require("fs").readFileSync("input.css", "utf8")) .css```
Using this `input.css`:
```cssp:not(:first-child, .special) { color: red;}```
you will get:
```cssp:not(:first-child):not(.special) { color: red;}```
---
## [Changelog](CHANGELOG.md)
## [License](LICENSE)
|